こんにちは、草井真良です。
今回も5ch風掲示板「ぜろちゃんねるプラス(0ch+)」の改良の進捗報告をしたいと思います。
前回の記事はこちら
私たち開発チームは文字コードを変換して5ch専用ブラウザに対応できるように試行錯誤しつつ、別の改良をしていました。
その改良点とはレスポンシブ対応、すなわちスマホでの利用に対応したものになりました。
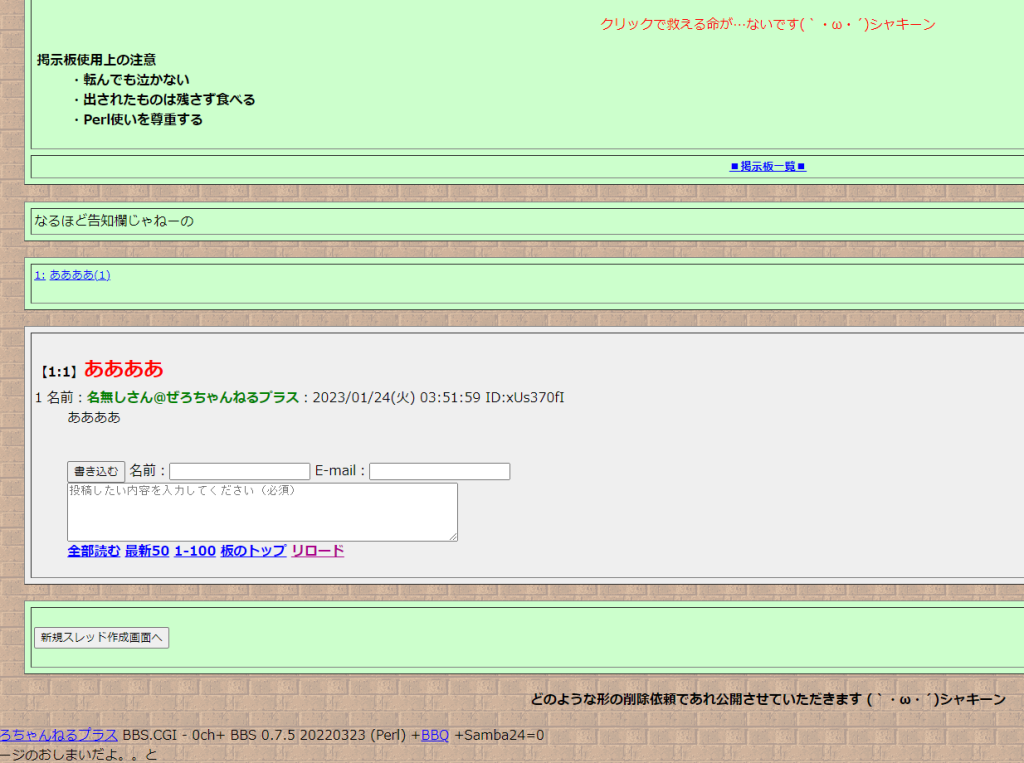
PCでの画面です。これが

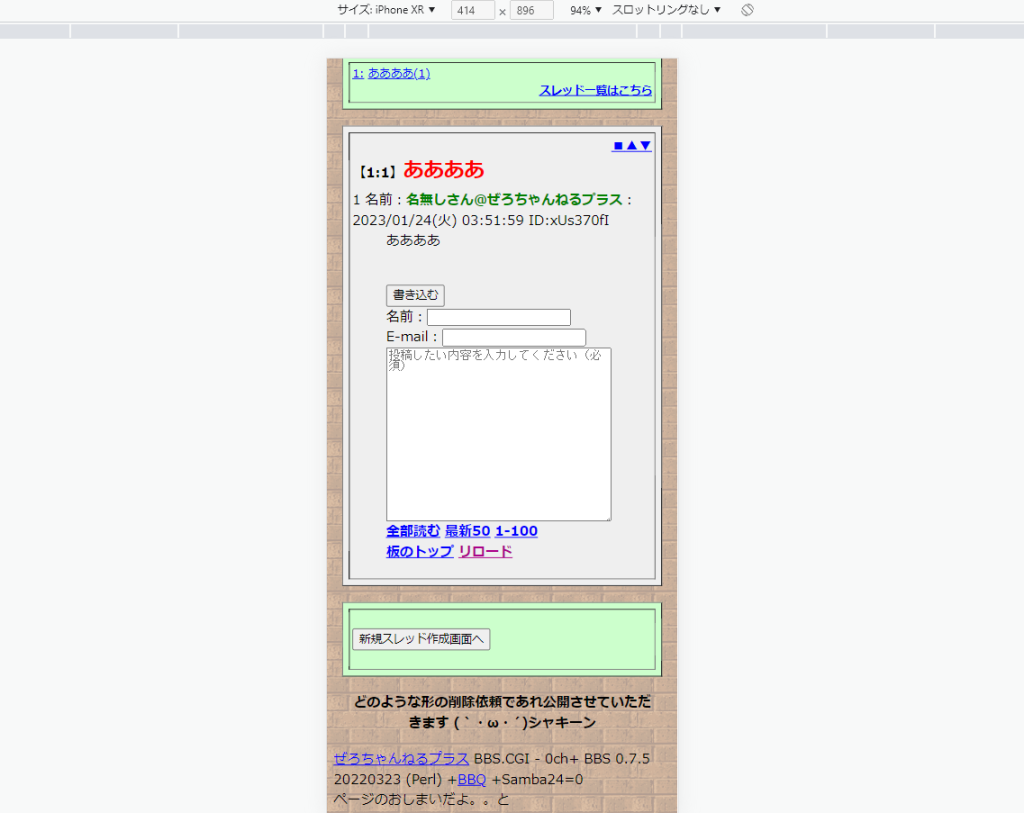
スマホだとこうなります。

意外に思われるかもしれませんが、0ch+はスマホでの利用に対応していませんでした。
何故ならこれはスマホが普及する以前に開発されたもので、スマホに対しての利用は想定されていなかったからです。
(なのでガラケー時代用の画面があります)
それを近代化するにあたってスマホ向けにレスポンシブデザインという設定を追加しました。
レスポンシブデザインって何?という方は下のリンクをお読みください。

レスポンシブデザインはHTMLの記述に
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>(上記の””は全角なので半角に要置換)
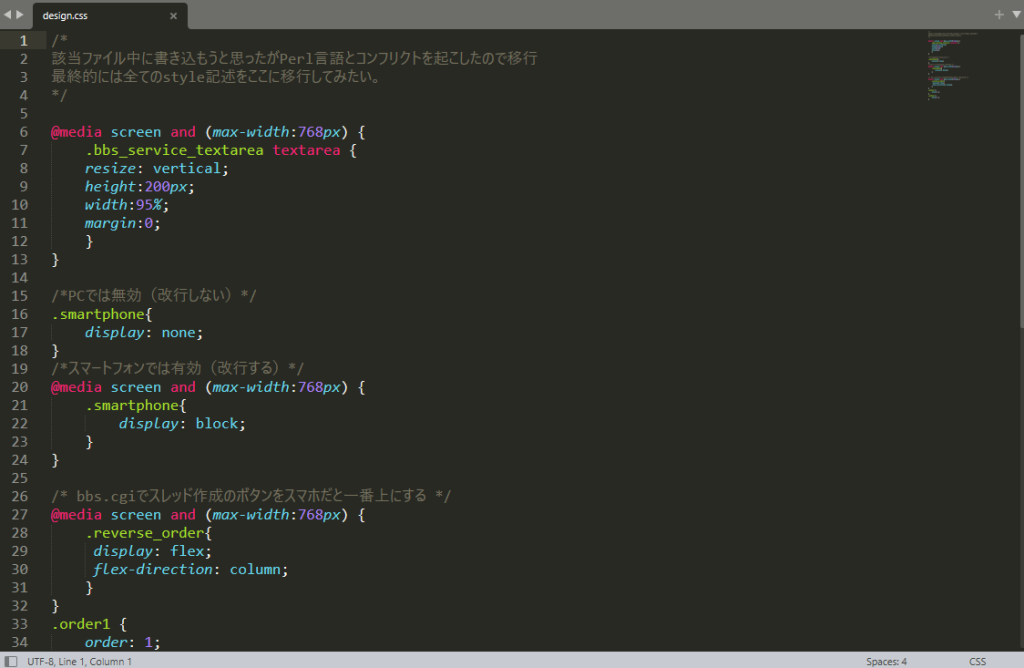
と付ければ良いのですが、これはそれを想定していない時代のスクリプトで、ただ追加しても表記の崩れた画面や、右側にはみ出す枠線をどうにかする事を求められました。

なのでHTMLのデザインを設定するCSSファイルを別個に設定して、パソコンなら通常のレイアウト、スマホなら一部のレイアウトを変えつつ見やすい位置に持っていく、といった設定を行いました。
おかげで前回の記事で紹介したYakumoBBSのようなスマホ対応のデザインに持っていく事に成功しました。
スマホの専ブラでも不自由はしないと思いますが、現時点では専ブラにまだ対応しきってはいないので、それを使わなくても問題ないように心がけています。
でも実際に使ってみてあれが足りない、ここが使いにくいという事は間違いなくあるので、私たちは引き続き開発者を募集しております。
興味のある人は是非Githubのアカウントを持ってプロジェクトに星を付けたり、Issueで参加したい旨のコメントをいただければプロジェクトの企画者さんであるPrefKarafutoさんから何らかのアクションが来ると思います。
なので興味が出てきた皆さんは是非参加してみてください。
よろしくお願いします!
この記事が面白かったと感じた方は他の記事も見る、もしくはここにコメントをください。
他にもアマゾンや楽天の広告から商品を買ったりしてくださると収益が入るので励みになります。
欲しいものリストや仮想通貨での投げ銭も嬉しいです。
お読みいただきありがとうございました!




コメント